Sikke noget øv…
Det gik ellers så fint med at ændre bredden på min blog… lige indtil jeg blev gjort opmærksom på, at det ser træls ud på tablets.
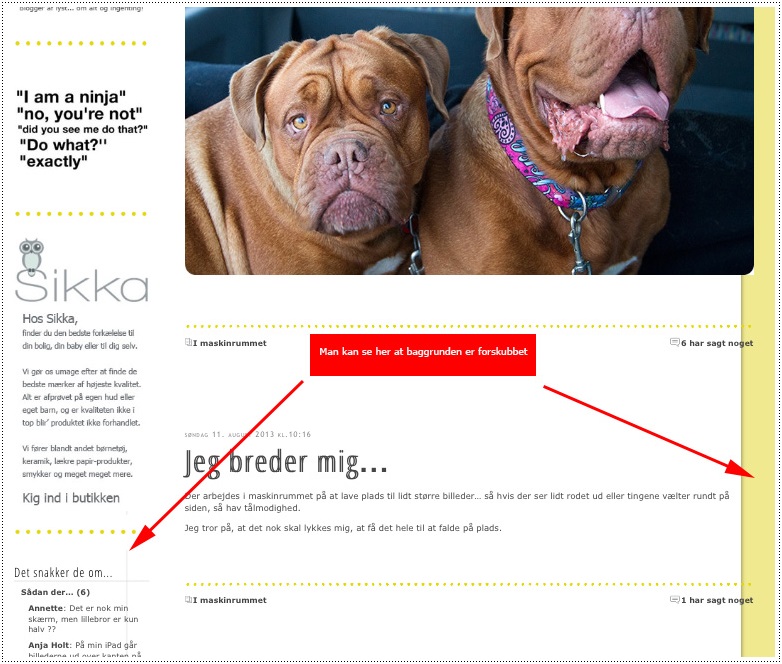
Det ser ud til at billederne rager ud over siden – men i virkeligheden er det baggrunden der er forskubbet.

Baggrundsbilledet er reelt det samme som tidligere.
Det eneste jeg har gjort er at øge størrelsen af det hvide felt i midten, så jeg tror at fejlen ligger i de ændringer, jeg har lavet på stylesheetet, men jeg kan simpelthen ikke finde ud af, hvad det er der trikker forskydningen.
Jeg har tjekket Google Crome, Explorer og Safari på min pc – ingen problemer der.
Det er tilsyneladende kun på tablets.
Er der nogen, der kender til et ‘tablet’ plugin så siden tilpasse på samme måde som kendes til mobilen?




15 Comments
Louise
Hvor ser det godt ud 🙂 Jeg havde altså lidt problemer med de første ændringer. Jeg læser med fra en 17′ skærm. Nu kan jeg se hele billedet 🙂
Susling
Mit bud er også, at du skal gå over til et responsive theme. WP har faktisk nogle ret gode, som man selv kan arbejde videre med. (Siger hende, der har jordens mest foroldede design OG stadig er på blogspot. Jeg ville sagtens kunne migrere det hele til en WP-løsning, men nu er der nærmest gået sport i at have et nederen layout!)
Mads Hugo Pedersen
Hej Mette,
Min kone (Annemette) siger du mangler en hånd her 🙂
Som det lige ser ud, er det ikke et problem på tablets! (kun inddirekte). Hvis du laver dit browser vindue på din computer mindre, opstår problemet også. Det ser ud til at din side skal være minumum ca. 1080 pixels bred før den vises korrekt (og de fleste tablets kører kun med 1024 pixels).
Så mit råd er at “barbere” lidt mere af det “hvide” i bredden, hvor muligt…
Håber det kan hjælpe dig lidt på vej 🙂
Mads
Mette
Hej Mads
Det giver umiddelbart god mening… bortset fra at header og tekst er også defineret til at fylde 1080 pixel og det nedskaleres jo pænt på iPaden.
Og som nævnt er det samme stykke grafik jeg bruger til baggrund som tidligere, det er kun det hvide felt der er gjort større.
Jeg har kigget andre blogs som er meget bredere end min og de ser helt fine ud på iPaden.
Jeg forstår det altså ikke!
Marianne
Det bedste vil være at få et responsive theme. Men det kræver nok du skal lave dit design på et nødet theme. Det nye twenty thirteen er responsive og som med alle wp themes ok nemt at rette til som man selv vil have det 🙂
Mette
Hvis ikke jeg kan få det andet til at fungere, så prøver jeg at kaste mig ud i det, Marianne.
Jeg forstår bare ikke hvordan sådan en lille ændring kan ødelægge det hele :-/
Catarina
Jeg prøver at kikke på det i morgen hvis det er ok. 🙂
Mette
Det må du hjertens gerne – jeg kan ikke greje det 🙂
Catarina
Ptrøv at sætte
//text-align: center;//
På din body.
Mette
Det ændrede desværre ingenting, andet end at centrere teksten.
Baggrundsbilledet er også centreret – iPaden forstår det bare ikke :-/
Annette
Mette, jeg sidder ved en helt almindelig laptop og her bliver billederne også skåret over på højre side.
Uden at jeg ved ret meget om det, så jeg gætter jeg på det har noget med dine samlede antal pixel’s i bredden, så hvis du gør bredden på din hovedkolonne større, skal noget andet mindskes ?!? Men det har du måske allerede gjort ?
Håber det lykkes for dig, for dine fortjener mere plads 🙂
Mette
Jeg har tjekket i Google Crome, Explorer og Safari og her ser det fint ud. Har du en cache lagret version liggende, så kan det være derfor.
Her er det kun iPad’en der driller.
Deborah
Jeg forstår ikke, du vil lave om, for det er da så fint, som det er i mit hoved. Men ….
Mette
Jeg ville bare gerne kunne have nogle større billeder… det var såmænd det hele.
Deborah
Det forstod jeg godt. Jeg synes bare, det også kan blive for stort og man mister helheden. Men det er så bare mig åbenbart…..